配信方法
現役VTuber海未乃もずくさんのお悩み解決!スコラボやOBS、カスタムCSSを使って統一感のある配信画面のデザインする方法を徹底解説
藍波
VTuberはどのように配信に使用する素材を決め、配信画面をデザインしているのでしょうか?
今回の記事では、配信画面のデザインに悩んでいる現役VTuberの海未乃もずくさんをお迎えし、配信画面デザインサービス「スコラボ」を使いながら、雑談配信画面のデザインについてアドバイスさせていただきました!
【今回のアドバイスのポイント】
「VTuberの世界観が視覚的に伝わりやすい配信画面をつくる」
そのために…
①コンセプトに合った素材を選ぶ
②透明度を調整して素材を馴染ませる
③コメント欄をカスタム
④圧迫感のない配置にする
<アドバイス前>

<アドバイス後>
配信画面デザインのコツ
①コンセプトに合った素材を選ぶ
配信画面をデザインする際、一番最初に考えたいのは「コンセプト」です。キャラクターのコンセプトに加えて、その配信で感じてもらいたいコンセプトを考えてみましょう。
今回はもずくさんが深海をイメージしたVTuberさんだということを踏まえ「海」要素を入れるだけでなく、雑談配信では季節感を出しやすいことを踏まえ「夏」要素も入れ、「海と夏」のコンセプトに決定しました。そして、そのコンセプトに沿って要素を加えていく方針になりました。
素材を選んだ詳しい過程は「素材の選び方」の章にまとめたので、チェックしてみてください!
もずく「自身が海のVtuberで『海』の要素は絶対に外せない中、それに+して『夏』という素敵なご提案をいただき嬉しかったです。」
②透明度を調整して素材を馴染ませる
今回選んだコメント欄は、白色がはっきりした印象で、背景と馴染んでいないだけでなく、もずくさんのモデルが目立ちにくくなってしまうと感じたため、コメント欄の透明度を落とすという工夫をしました。このようにすることで、配信の背景が透けて見えるようになるので、背景を目立たせたい時にもおすすめのテクニックです!

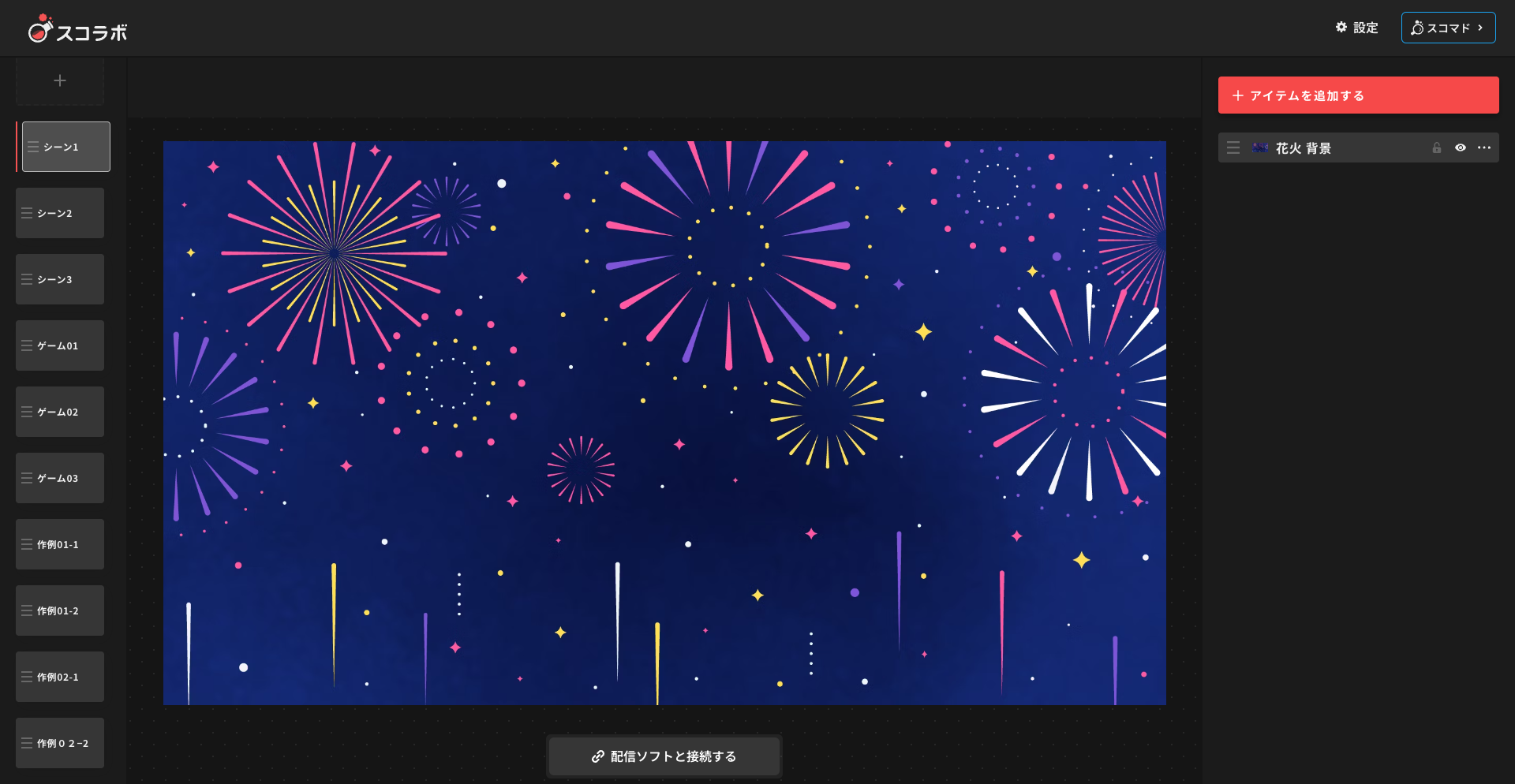
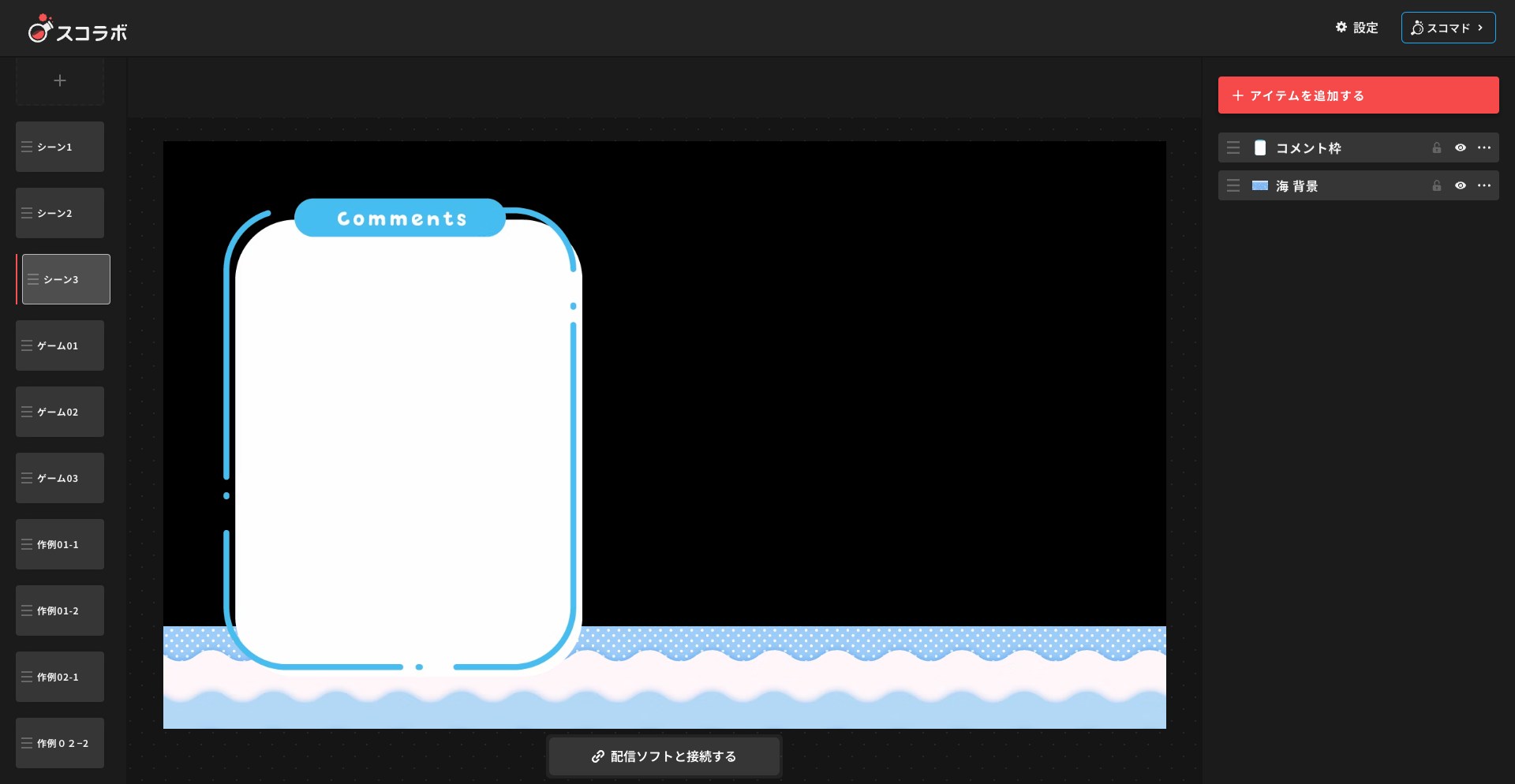
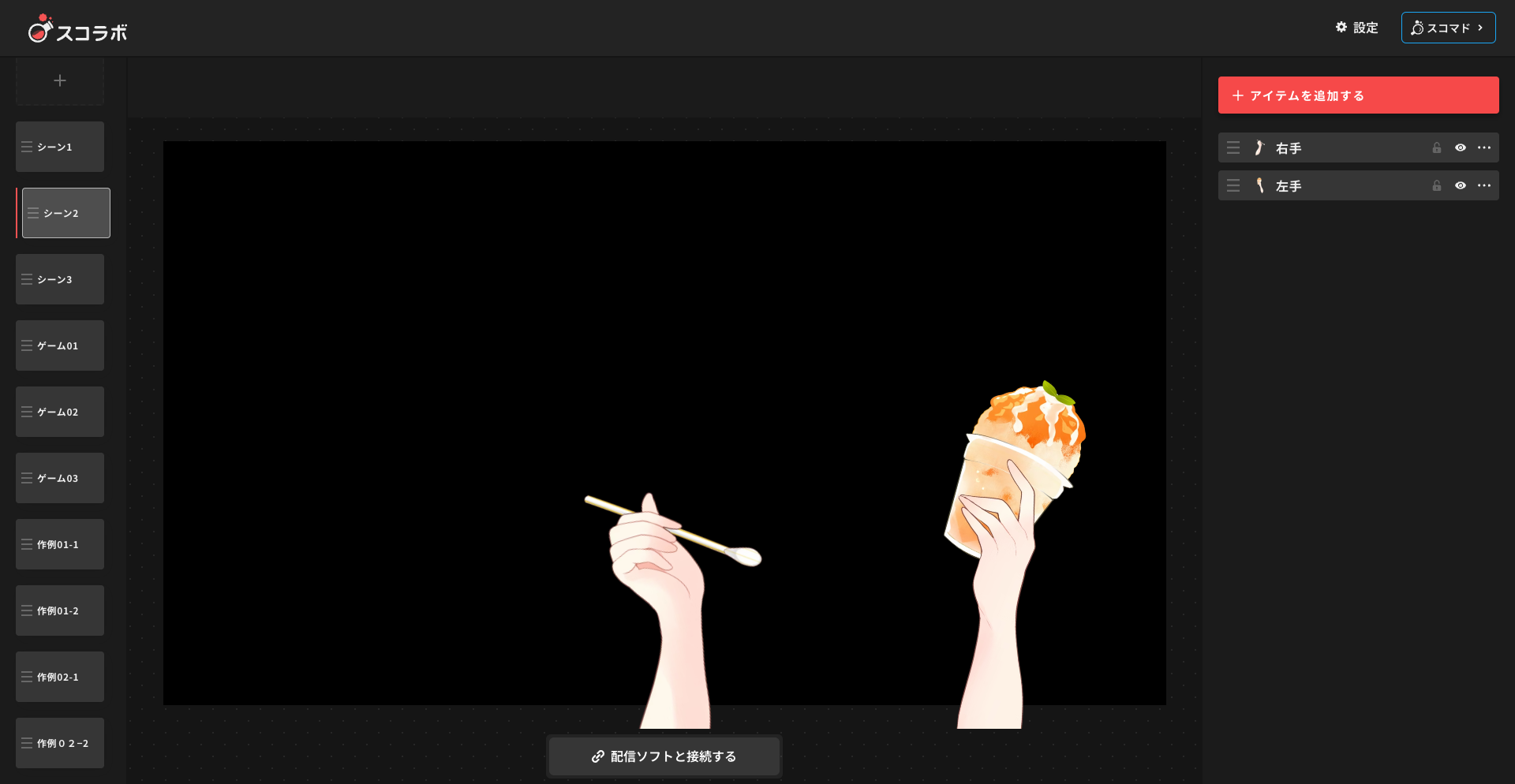
まず、透明度を落としたい素材を、スコラボ上で別のシーンに分けます。今回は、透明度を落とさない背景をシーン1に、透明度を落としたい素材をまとめてシーン2に入れました。また、モデルの前面に置くかき氷の手の素材は分けてシーン3に入れました。
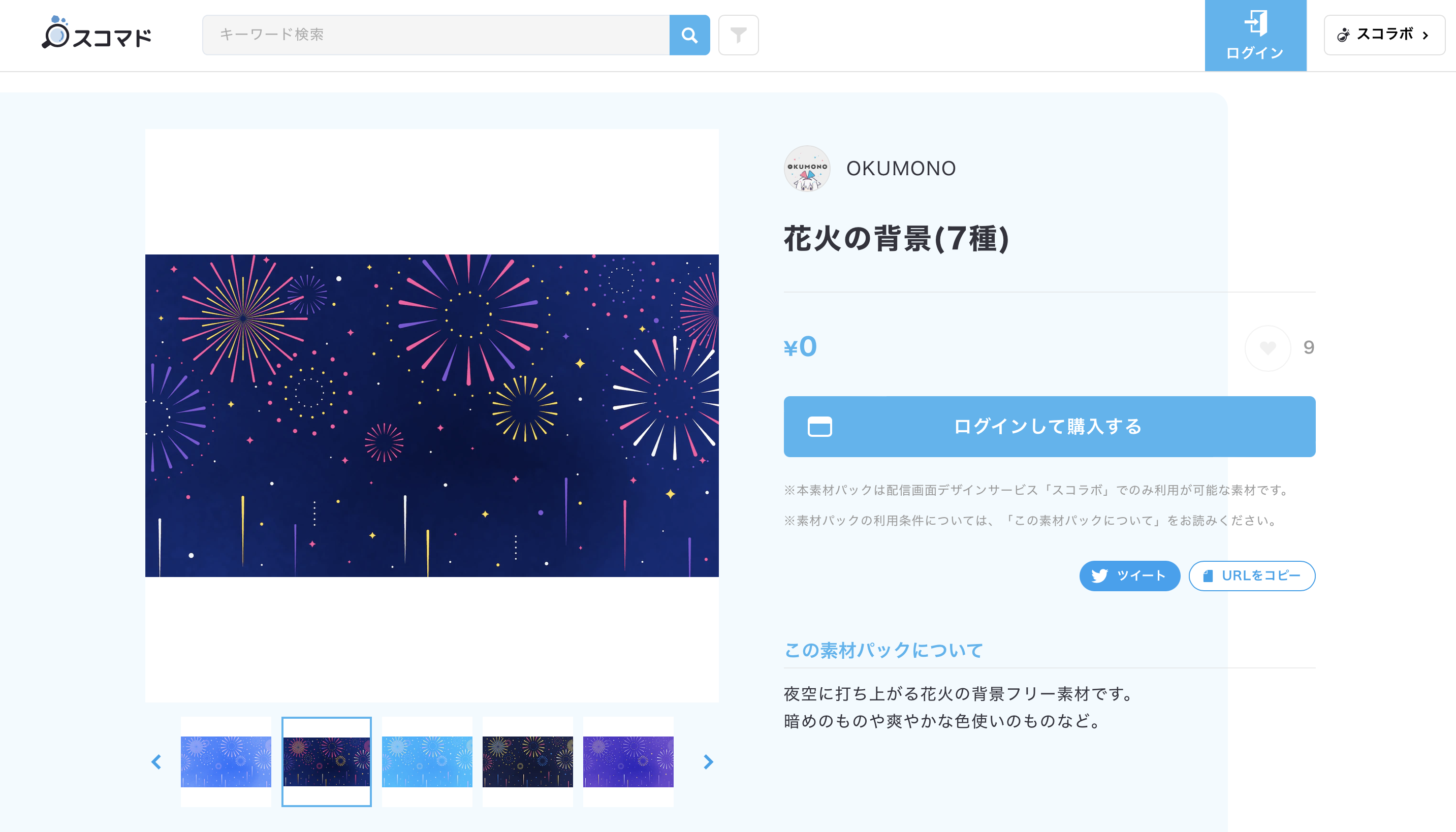
シーン1:背景(花火)

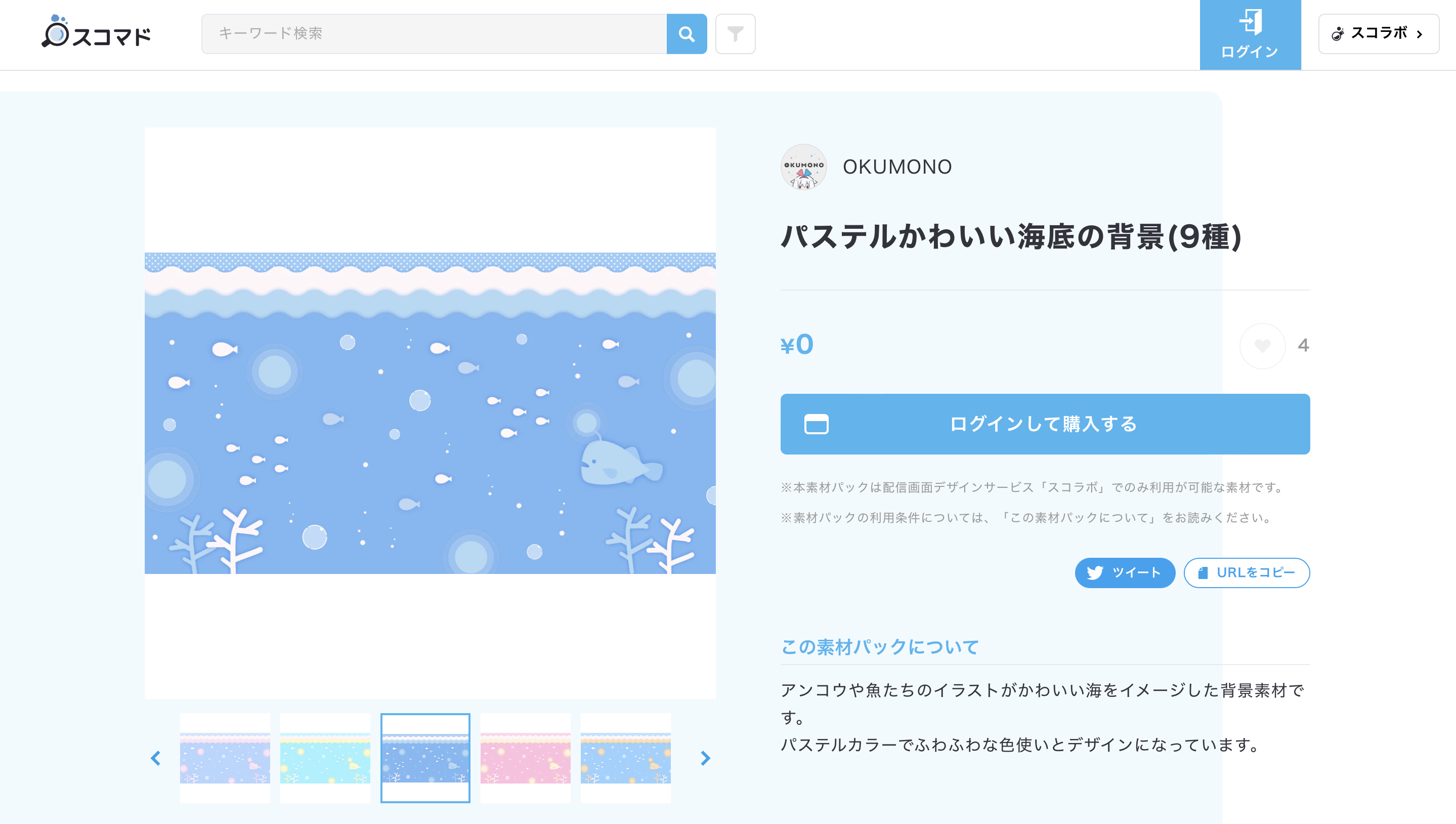
シーン2:背景(海)とコメント欄

シーン3:素材(手)

OBSに接続する
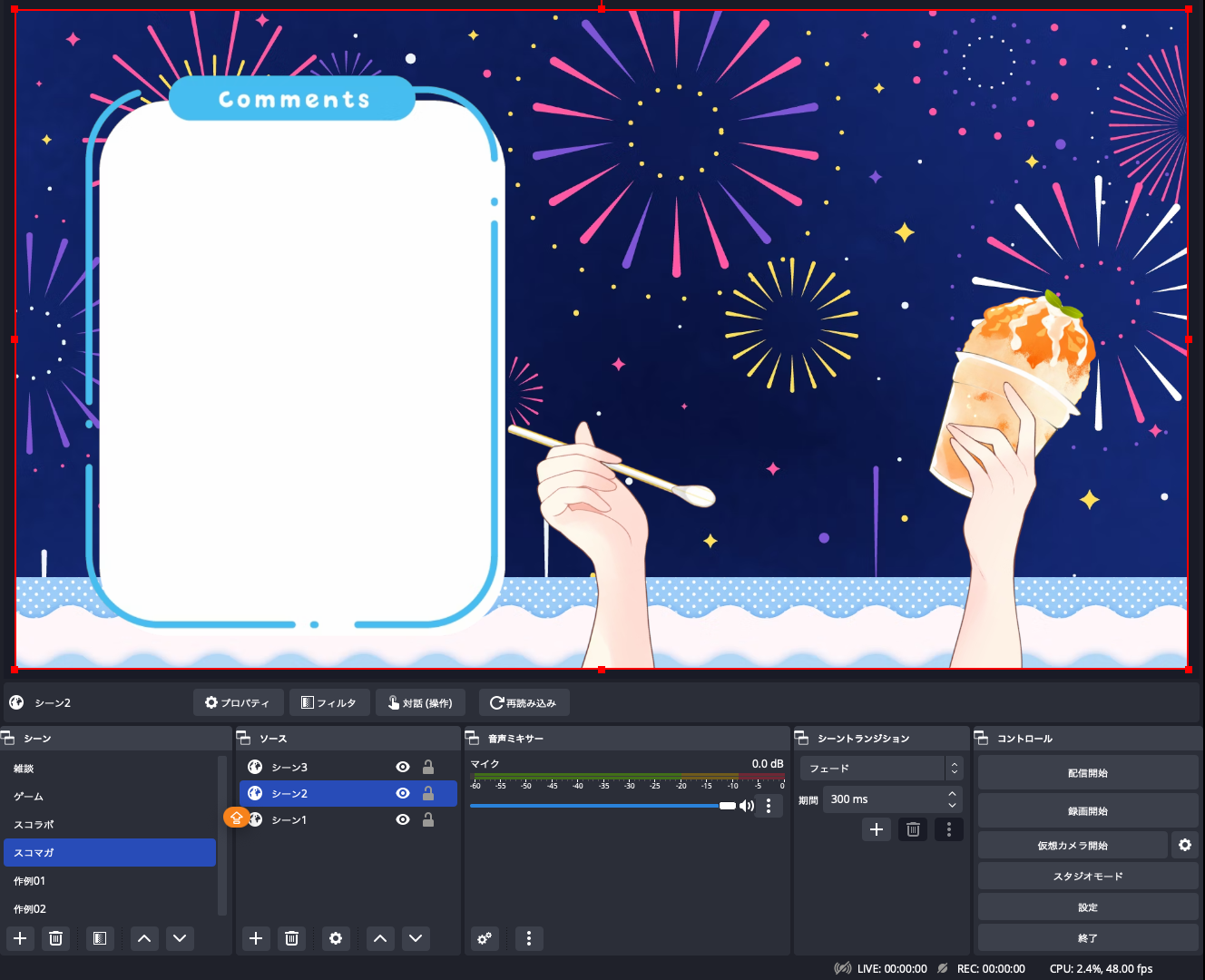
シーン1〜3をそれぞれOBSに接続すると、以下のようになります。

素材の追加方法やOBSとの接続方法は、以前の記事で詳しく解説したので、ぜひチェックしてみてください!
▼記事はこちら!▼
配信の背景探しはこれで楽々!配信素材マーケット「スコマド」とは?VTuberはっかが実際に体験! | 配信方法 | スコマガ
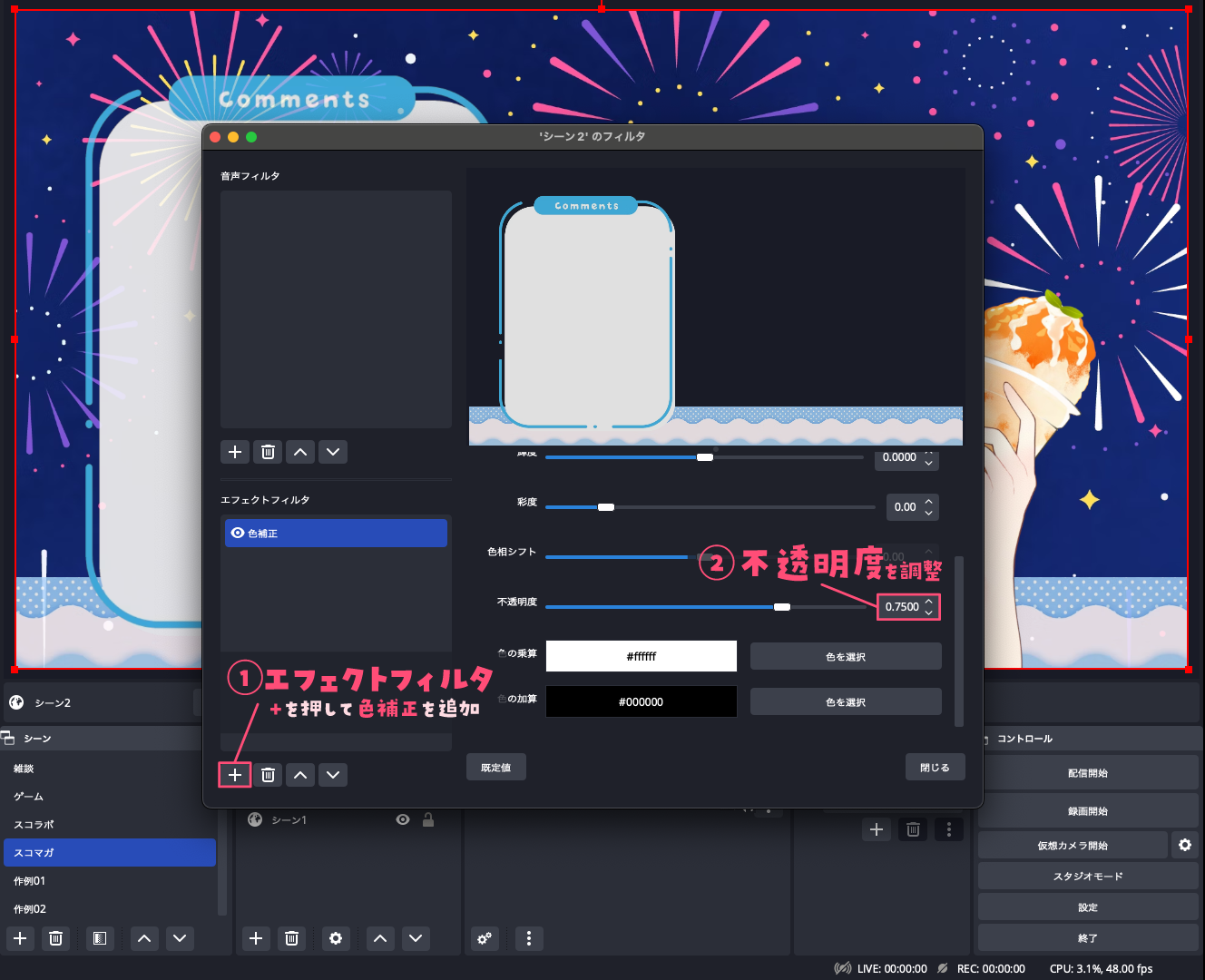
フィルタで透明度を落とす
「シーン2」を右クリック→「フィルタ」タブを開く→「エフェクトフィルタ」の「+」を押すことで、「色補正」フィルタの追加をすることができます。
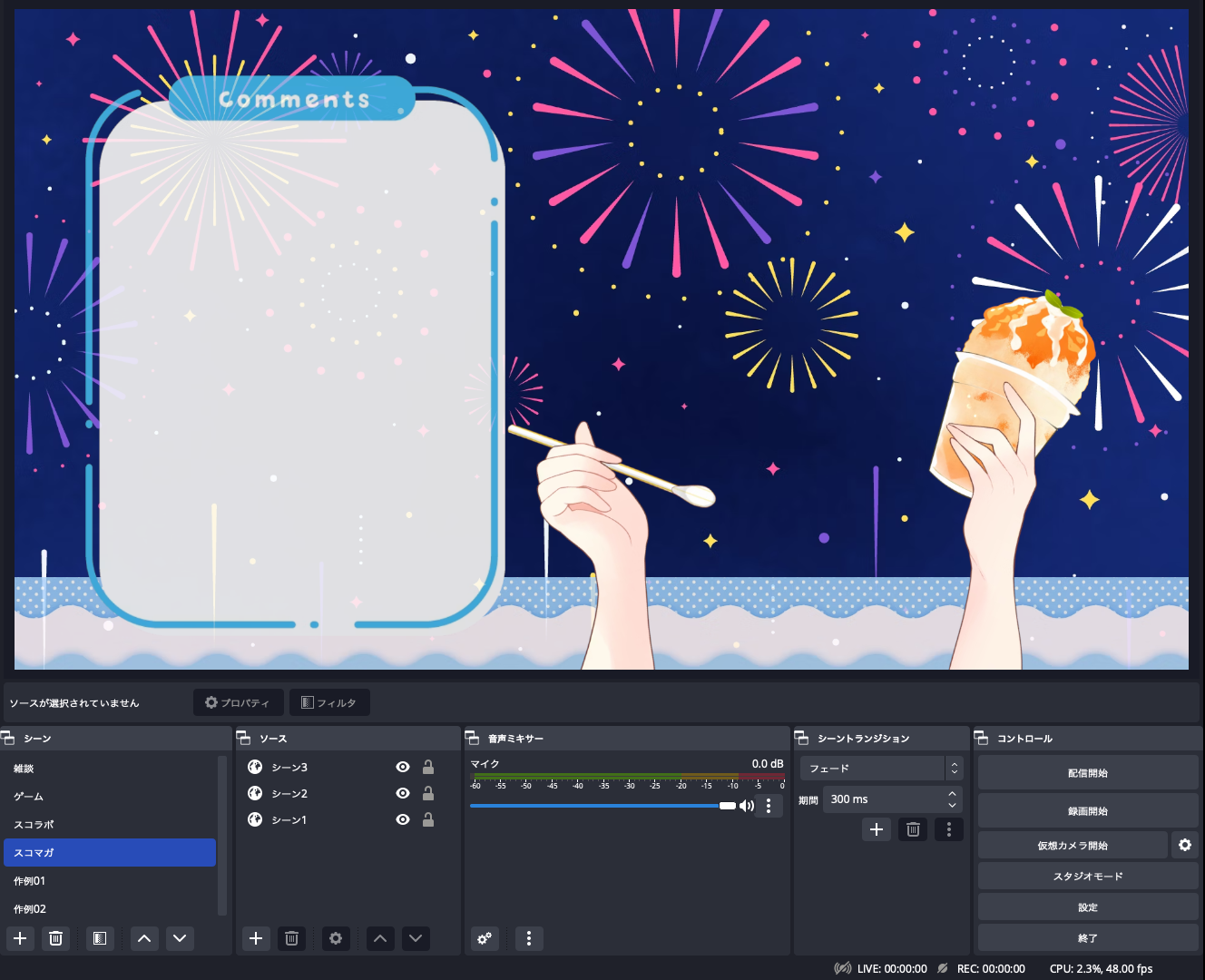
今回は、透明度を落とすために「不透明度」を0.75に設定しました。このようにすることで、背景が透けて見えるようになり、背景とコメント欄が馴染みます。


③コメント欄をカスタムする
配信中にもらうコメントも、配信画面のデザインに合わせて流すことができます。
カスタムCSSを生成する方法
流れるコメントのデザインを調整するためには、カスタムCSSを生成するツール(Chat v2.0 Style Generator 日本語版)を使用することが多いです。
カスタムCSS生成ツールではたくさんのパラメーターで細かにカスタムすることができますが、フォントはご自身のPCにあるものとフリーフォントしか利用できないなど、デザインには知識が必要です。
スコラボでそのままコメント欄を追加する
コメント欄の表示は、スコラボ内で行うと便利です。他の機能と同様「チャット」機能からテンプレートを選ぶことができます。
デザインを設置した後は、使用したいコメント欄を選択し、左上の「チャットに接続する」を押すと表示される画面に、配信のURLをコピーするとOBS側のスコラボ画面にコメント欄が流れます。(仕様上、編集画面では流れません)

詳しくはこちらの記事(https://www.sucomaga.jp/how_to_use/sucolab-update-chat/)をご覧ください。
④圧迫感のない配置にする
コメント欄やSNSアカウント記入欄の周り、コメントの行間など、上下左右に余白を持たせることを意識して配置することで、圧迫感が軽減します。
特にコメントを読みたい配信では、コメント欄の枠を大きく(目安は画面の3分の1の大きさ)取りましょう。

もずく「意識した点は自分のイメージに合うフォントを使用してイメージ全体の統一感を持たせること。 苦戦した点はデザインの配置で、物を置きすぎて窮屈に見えないようにするのがとても難しかったです。」
素材の選び方
ここからは、スコラボ内で使える素材が見つかる配信素材マーケット「スコマド」にて、コンセプトに合わせた素材選びをしていく過程をお見せします!
「青系」の背景を決定
まず、コンセプトの「海と夏」から連想し、「青系」をテーマカラーにして、スコマドで背景を探しました。今回は、夏らしさがある花火の背景をベースに、海らしさがある水色の波を画面下部に追加することで、「海の中から花火を見る」という場面を想定しました。


背景に合うコメント欄を決定
背景を決めた後は、スコマドで「青系」の背景に合うコメント欄を探し、白色の背景に水色の枠がついたコメント欄に決定しました!
今回は選んだ背景素材が平面的なイラストだったので、コメント欄も平面的なものに決定しました。背景が平面的か立体的かなど、雰囲気が合っているかを意識して、背景とコメント欄に統一感を持たせると、一気にデザインが引き締まります!

「夏」感のある素材を決定
背景の花火でも「夏」感は感じられますが、さらにその要素を加えるために、今回はかき氷を持っている手の素材を追加しました。手を下ろしている普段の状態よりも、小物を使っている方が、モデルが棒立ちに見えず楽しそうな印象になるのでおすすめです!
手の素材を追加する時のポイントは、モデルと合わせて違和感のないように調整することです。肌の色は、モデルの肌と合う素材を選ぶ、もしくは、規約で許可されている場合はOBSで色を調節することもできます。左右の手の大きさがモデルに左右両方合うように、そして、手の位置は肘を意識をして、人体の構造上違和感のない方向に曲がっていないか確認して配置しましょう。

もずく「最初は『え?!大丈夫かな?』と思っていたのですが、実際に配置してみるとかき氷が夏らしさと元気さを醸し出しておりとても可愛かったです! 季節感が出るデザインもそうですが、配置でより配信画面が華やかになり、びっくりしました。」
素材をどう選べばいいかわからない時は?
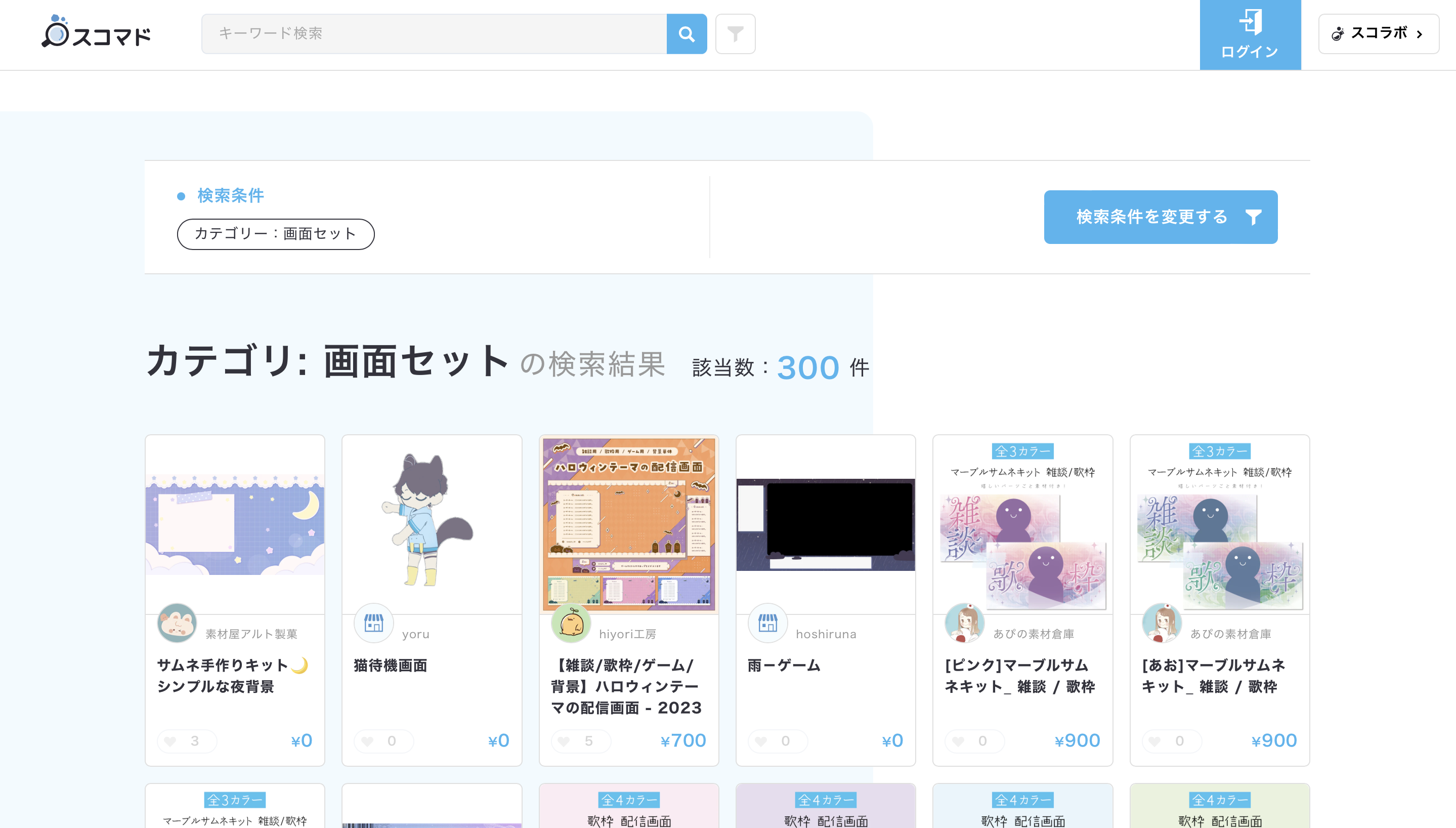
「スコマド」では、「雑談」「ゲーム」といったシチュエーション別のキーワードで検索することができます。
素材を組み合わせるのが苦手な人は、「画面セット」のカテゴリを指定して検索することで、統一感のある素材のセットを見つけることができます。慣れてきたら、配信の内容に合わせてカスタムしなおしてみるのもおすすめです!

まとめ
今回は、現役VTuberの海未乃もずくさんをお迎えし、配信画面デザインサービス「スコラボ」を使いながら、画面デザインについてアドバイスさせていただきました。ぜひこの記事を参考に、配信画面のデザインを楽しんでみてください!
最後に、もずくさんからコメントをいただきました!
もずく「デビューしてからサムネイルや配信画面などは個人的に力を入れていたつもりでしたが、はじめてスコラボ様を知った時に 『こんなにお手軽で素敵なデザインサービスがあるの!?』と衝撃を受けました。 今ではスコラボ様なしでは素敵な配信をお届けできないほどです! 配信画面やサムネの作り方でお悩みのVtuberさん、新人Vtuberさんに絶対に使用していただきたいです!」
この記事に関わった人

藍波
執筆
VTuber知識ゼロの学生ライター。VTuber業界に精通しているluco株式会社の社員たちの監修の下、初心者目線でわからなかったことを記事にまとめ、発信している。最近はお気に入りのモデルを手に入れ、自分が配信活動することを妄想するのが趣味。

海未乃もずく
協力
深海の底、果ての果てからやってきた謎の深海生命体Vtuber!ゲーム&雑談配信をメインに現在登録者1000人様を目指しています。穏やかな喋り方と独特の可愛い声で寝落ちリスナー続出中。可愛い顔をしていい腕前のFPS大好きな戦闘狂です!

non
企画進行
かわいいたのしいが大好きなデザイナー。「配信がちょっと楽しみになる」をコンセプトに、VTuber向けのロゴ、配信画面、配信素材を作っている。そんなデザイン経験を活かし、lucoではビジュアルデザインを担当。口癖は「かわい〜〜!!!天才!!✨」

鯨野アイカ
企画進行
VTuberでもあり、株式会社lucoスタッフでもある鯨野アイカ。VTuber活動を通して得た経験を活かして、lucoから生まれた素晴らしいサービスを世の中に広げている。「配信でもlucoの仕事でもたくさんの方を笑顔にしていきたいです!」

夢乃ほのか
編集
ちょっぴり大人な社会人アイドルVtuber。Vtuberとしての活動の傍ら、「バーチャル社員」としてluco株式会社に勤務しており、二足のわらじでバーチャル生活をエンジョイ中。これまでのオタク人生を生かしたオタク特化の雑談配信が人気。「最推しじゃなくていい。あなたの忘れない人にしてくれませんか?」